Меню административной панели WordPress: настройка



Содержание
Зачем сайту нужно меню административной панели WordPress? Пожалуй каждый пользователь сети интернет знает ответ на данный вопрос.
Меню является важной частью любого ресурса, т.к. именно через него и организована навигация. Если оно сделано правильно и оформлено красиво, а также имеет приличный функционал — находиться на сайте будет одно удовольствие.
Поэтому, в процессе разработки это нужно учитывать. А мы лишь хотим облегчить вам эту задачу, и рассказать все о меню. В этой статье будут затронуты вопросы его создания, настройки и дальнейшего редактирования.
Настройка и добавление меню административной панели WordPress
Прежде чем начинать настройку меню, рекомендуется выбрать и установить тему WordPress, о чем мы рассказывали в предыдущей публикации. Именно это будет влиять на отображение нашей навигации по сайту.
После нужно подумать, что вы желаете видеть в самом меню. Если не знаете, какие странички лучше в нем разместить, то берите блокнот.
В нём набросайте план, начертите схему со стрелочками, ведущими на разные внутренние страницы сайта. Это позволит выбрать основные разделы, и дать посетителям максимальную пользу.
Изучить процесс настройки и добавления меню можно как в этой статье, так и через представленное видео. Его публикуем ниже.
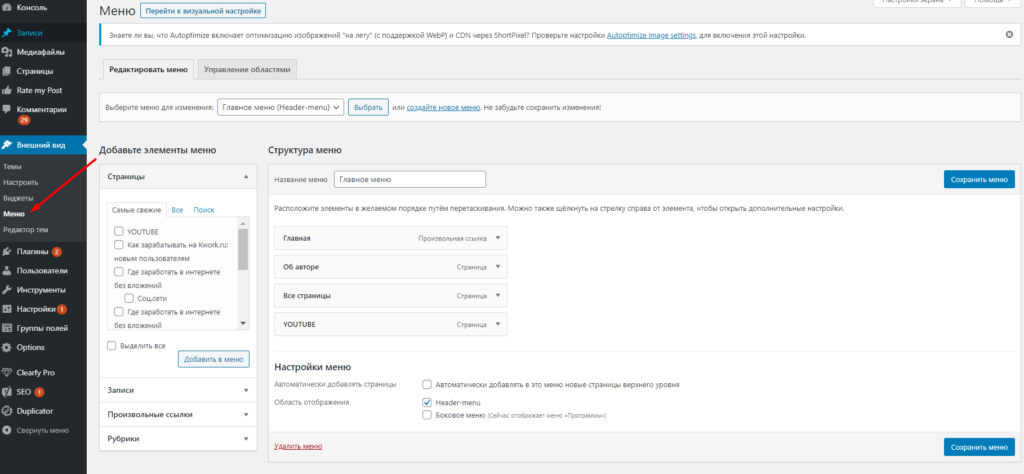
В навигации будут содержаться созданные раньше страницы. Можно задействовать в этой цепи и рубрики. В любом случае, нужно авторизоваться в административной панели, а затем открыть раздел “Внешний вид”/”Меню”.

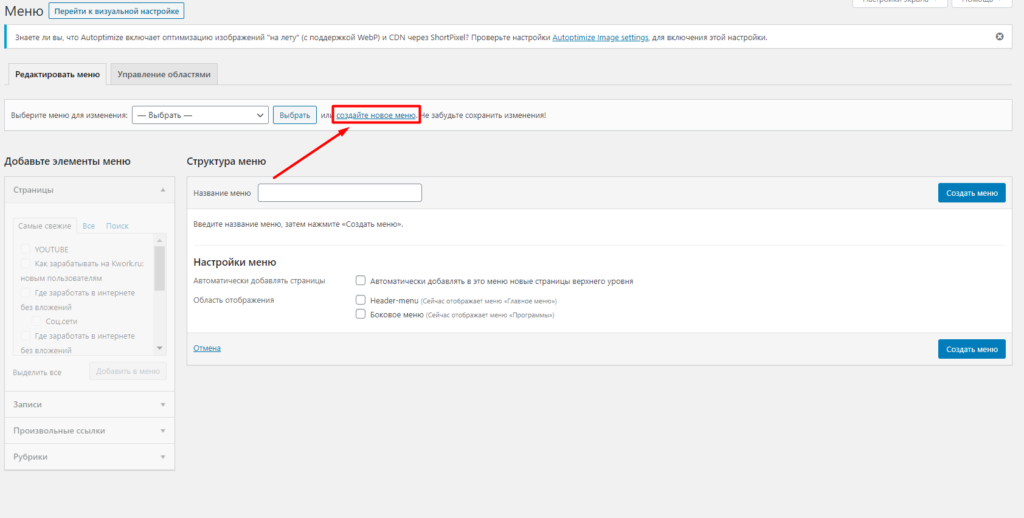
В верхней части экрана видим надпись «создать новое меню». Нажимаем по ней, и всплывает диалоговое окно такого вида.

В поле для ввода указываем нужное нам наименование. Сейчас это «Главное меню». Затем жмем на клавишу, создавая основную навигацию.
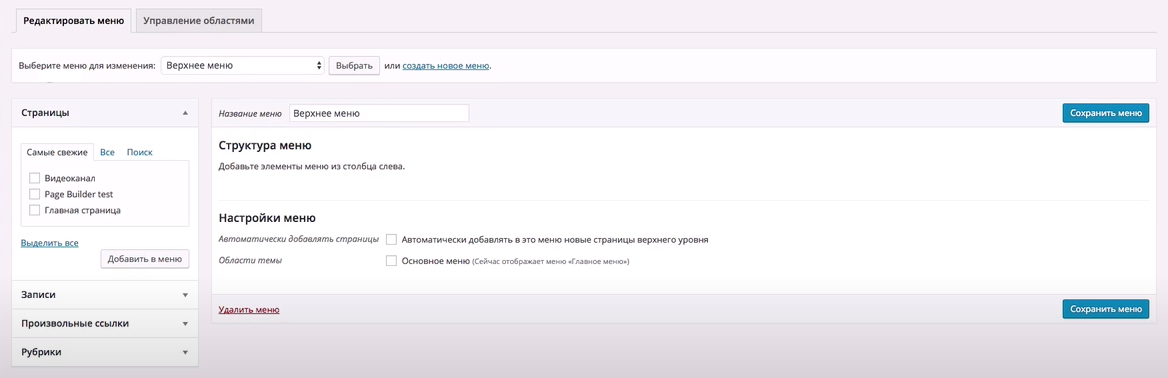
На следующем шаге потребуется изменить меню WordPress сайта. Сделано? Тогда начинаем настройку и отладку.

На начальном этапе определяемся с названием страниц, которые будут в нашем меню. Как только они будут выбраны, добавляем их, и они тут же отобразятся в правой части экрана.
Чтобы выбрать порядок отображения страниц, их наименования следует просто перетянуть мышкой вверх/вниз.
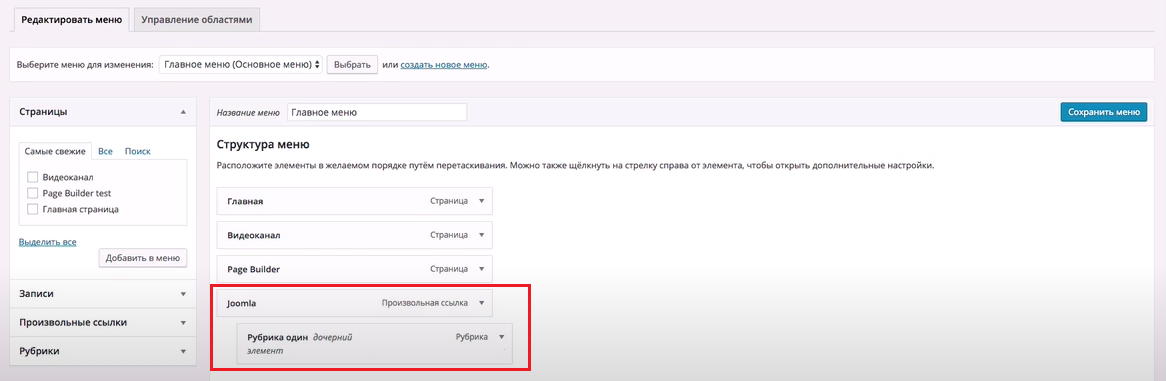
Кроме того, здесь вы сможете произвести настройку выпадающего подмен. Для этого просто превратите нужную страничку в дочернюю по отношению к другой.

Настроив структуру, вы должны приступить к следующему шагу. Им станет активация. Для этой цели переходим в «Управление областями», выбираем созданную тему и жмем на «Сохранить изменения». Если хотите скрыть, удалить либо произвести редактуру пунктов меню, то их понадобится убрать из данного списка. Всё предельно просто и понятно!
Промежуточный итог
Как видно, создавать меню не так и сложно, как кажется на первый взгляд. Да и выполнять данную процедуру каждый день вам не придется. Чаще всего настройка производится всего один раз, в момент разработки сайта. В дальнейшем вам придется только заниматься редактированием.
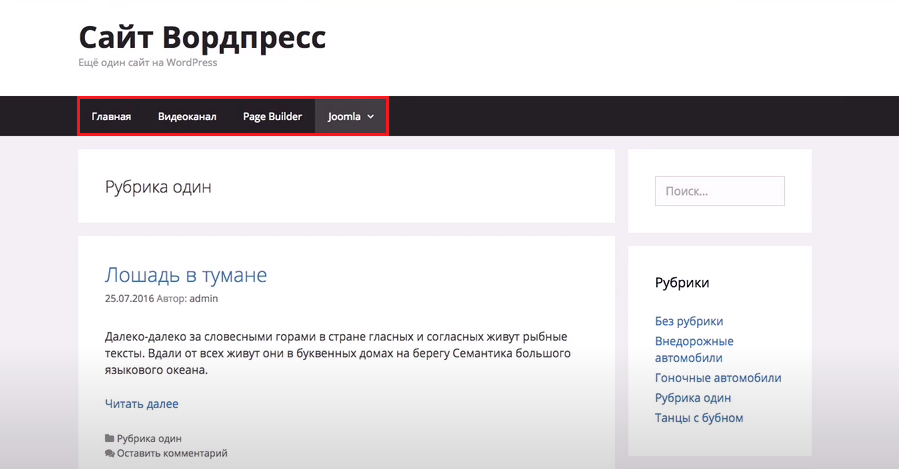
Отталкиваясь от выбранной темы у вас получится подобие следующего.

Если подключение и вывод меню сделаны правильно, то подпункты будут выпадающими. А в случае, когда темой не поддерживается данная опция, вам потребуется подключить библиотеку скриптов.
Настроив главное меню, можно начинать настраивать сайтбар, и использовать виджеты. Именно эти действия и станут следующим шагом отладки выбранного шаблона.
Перейдя в настройки виджетов можно увидеть специальный блок — боковой виджет меню для Ворд Пресс ресурса.
Кроме того, описанные выше шаги вы можете выполнить и в визуальном редакторе шаблона. Это будет еще проще, и сам процесс описан в видео, прикрепленном в начале этой статьи.
Добавляем поддержку горизонтального меню на сайте Ворд Пресс
Иногда выбранная для сайта тема не радует поддержкой вывода горизонтального меню. Чтобы устранить данный момент, потребуется произвести некоторые манипуляции с кодом.
Детально углубляться в данный вопрос мы не будем, т.к. для этого нужно отдельная статья. Скажем лишь то, что выводится стандартное меню с использованием опции
<?php wp_nav_menu(); ?>
Добавив упомянутую функцию в нужное место шаблона, меню заданное настройками платформы будет выведено «по умолчанию». И эта опция обладает рядом параметров, которыми вы сможете воспользоваться.
Кроме того, необходимо настроить и внешний вид, а также добавить классы и правила для них. Но и здесь, тема достаточно обширна, и требует отдельно статьи. Если это вам интересно, то пишите в комментариях ниже, и тогда мы посвятим этому отдельную публикацию.
Что включает меню административной панели WordPress?
Нужно несколько раз подумать о том, какие пункты должны быть в меню вашего портала. Для них необходимы короткие названия. Но одновременно с этим, они должны иметь «вес» и быть понятны пользователям.
Не нужно пытаться «всунуть» в навигацию десятки разделов. Это не приносит пользу, а напротив, может обернуться большим вредом. Ведь посетители сайта будут путаться, и просто не найдут нужной информации. Соответственно, в следующий раз они пойдут уже на другой сайт, а ваш не будут никому рекомендовать.
В основном меню должна содержаться максимально полезная информация. Если на портале очень много страниц, то рекомендуется сгруппировать их по конкретным критериям, создав дополнительные страницы. Именно они и будут отображать весь контент сайта в удобном для читателя формате.
Чтобы испытывать удобство в процессе использования всех ресурсов вашего сайта, лучше создать карту страниц. С её помощью посетители без труда найдут интересующий их контент.
Да и размещенная ссылка на карту сайта в главном меню приведет к большому количеству переходов по его страницам. А это только ускорит процесс продвижения, что безусловно играет вам на руку.
Заключение
На данный момент эта вся информация, которую мы хотели привести в сегодняшней статье. Надеемся, что она оказалась для вас максимально полезной, а главное — понятной для восприятия.
Теперь вы знаете, как добавить меню административной панели WordPress, и осталось лишь применить полученные знания на практике. А если после прочтения материала еще остались вопросы, то не стесняясь задавайте их в форме комментариев ниже.
Также, на нашем сайте вы можете прочитать полезный материал о комментариях в административной панели Ворд Пресс. Успехов вам во всех начинаниях!
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 0 / 5. Количество оценок: 0
Оценок пока нет. Поставьте оценку первым.
или использовать другой более современный.